
【Gemini Canvas 實作教學】不會寫程式也能做動畫!用自然語言一鍵生成 p5.js 互動特效
當創作不再受限於繁瑣的程式,新手也能透過 Gemini Canvas,以自然語言生成 p5.js 動畫,為互動藝術的創作方式與媒介角色開啟全新的想像空間。

在數位創作與新媒體藝術逐漸融入設計、表演、裝置與網頁互動的時代,程式語言已不再只是技術工具,它也成為視覺與概念表達的媒介。而在這之中,p5.js 早已是許多創作者與設計師探索程式藝術的起點。
隨著大型語言模型(LLM)如 Google 推出的 Gemini 系列誕生,我們透過自然語言描述想像與需求,就能加速生成動畫、互動效果與視覺原型。Gemini 的 Canvas 模式,結合了畫布與語言模型互動,更讓這種創作流程變得直覺且有趣。
Gemini Canvas 是什麼?
Gemini Canvas 是 Google Gemini 生態系中的一個互動式工作空間,結合先進的語意理解模型與直覺式操作介面,讓使用者能以自然語言與 AI 協作,進行各類內容創作與應用開發。即使沒有程式或設計背景,也能從構思階段一路推進至成果產出,有效降低創作與開發的技術門檻。
與傳統靜態的聊天介面不同,Gemini Canvas 提供的是一個可視化、多欄位的互動式編輯環境。使用者不僅可以即時撰寫並預覽程式碼,還能插入圖片、生成互動內容,並整合文字、圖像與程式碼等多種格式的素材,讓創作與開發過程更加彈性順暢、效率倍增。
延伸閱讀:《 Google I/O 2025 重點整理:Gemini 升級、Imagen 4、Veo 3 全面整合 AI 創作與工作流程 》
p5.js 是什麼?
p5.js 是一套由 Lauren McCarthy 與開源社群共同開發的 JavaScript 程式庫,源自 Processing 的設計理念,目標是讓藝術家、設計師與初學者也能輕鬆進入創意編程的世界。它的語法直觀簡潔,只需 setup() 和 draw() 兩個函式,就能快速開始製作動畫與互動內容。
透過 p5.js,使用者僅需幾行程式碼,就能在網頁上繪圖、加入滑鼠或鍵盤互動,甚至整合攝影機與麥克風,打造多媒體作品。這種「即寫即見」的特性,不但降低學習門檻,也加快了創作與實驗的節奏。
p5.js 廣泛應用於互動藝術、教育、遊戲原型、資料視覺化、生成藝術與聲音互動等領域,是許多數位創作者的首選工具。其背後的全球開源社群非常活躍,像是 p5.js 官網與 OpenProcessing 上提供大量範例與教學資源,讓每個人都能輕鬆學習、創作與分享。

如何用 Gemini 生成 p5.js 動畫?Prompt 實作教學


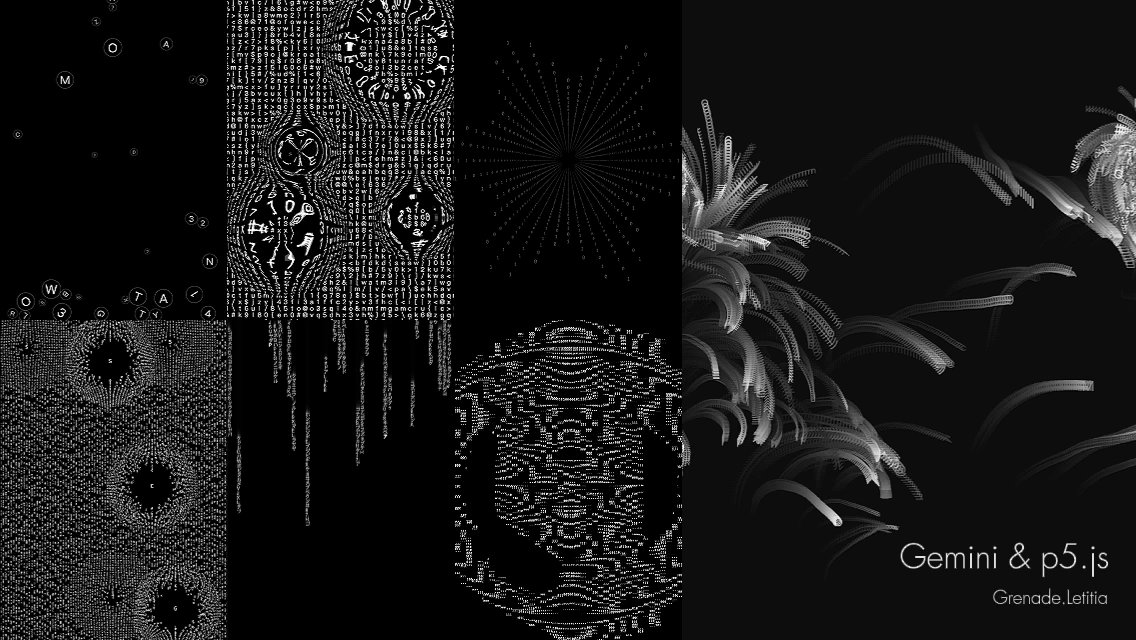
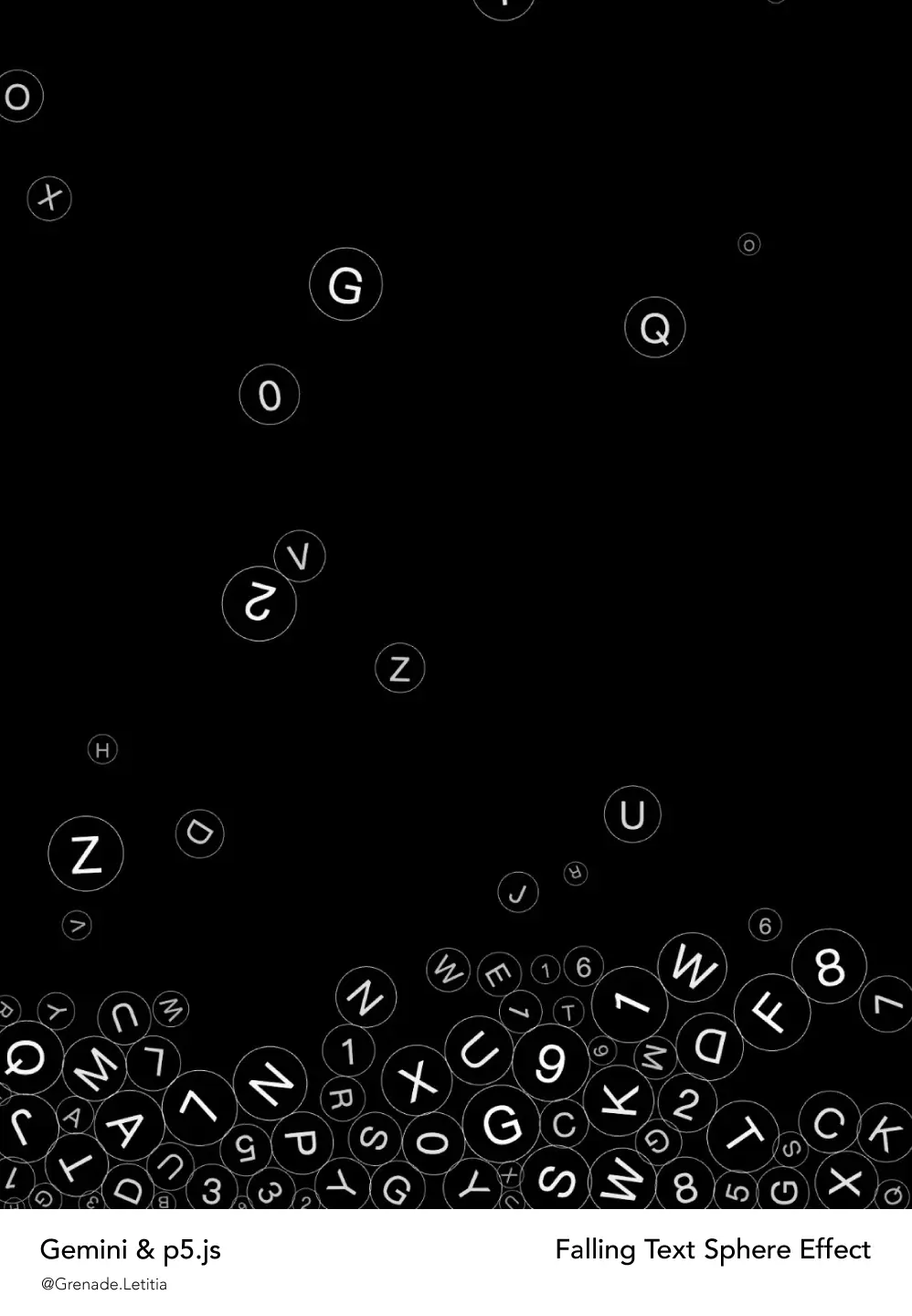
( 左:球體文字墜落特效、右:水波擴散互動文字 )
生成一、球體文字墜落特效
撰寫 p5js 語言文字特效:
- 球體落下:從天而降、碰撞、彈起、並在底部堆積的真實物理效果,下方有底部可以讓文字慢慢堆積整個畫面
- 球體設定:每個字元在球體內生成時都會被賦予一個隨機的字體大小,球體隨字元大小有不同的變化,它們的物理實體也會相應地調整,使得大的字元更重、小的字元更輕
- 球體落速度:隨球體的大小,有不同的墜落速度
- 滑鼠互動:透過滑鼠點擊並拖動任何一個堆積起來的球體
- 特效設定:重複,直到填滿整個畫布
- 畫布中字母:隨機亂碼
- 畫布尺寸:700*1000
生成二、水波擴散互動文字
撰寫 p5js 語言文字特效:
- 由內向外擴散:水波從畫布不同位置產生,一波接著一波地向外擴散
- 更明顯的波紋:增強水波的振幅與寬度,讓扭曲效果更清晰可見
- 向外推開扭曲:將文字的變形方式以純粹的「向外推開」,文字隨著波紋扭曲
- 滑鼠互動:可以在任意位置手動觸發新的漣漪
- 特效設定:重複
- 畫布中字母:隨機亂碼,佈滿畫布
- 畫布尺寸:700*1000


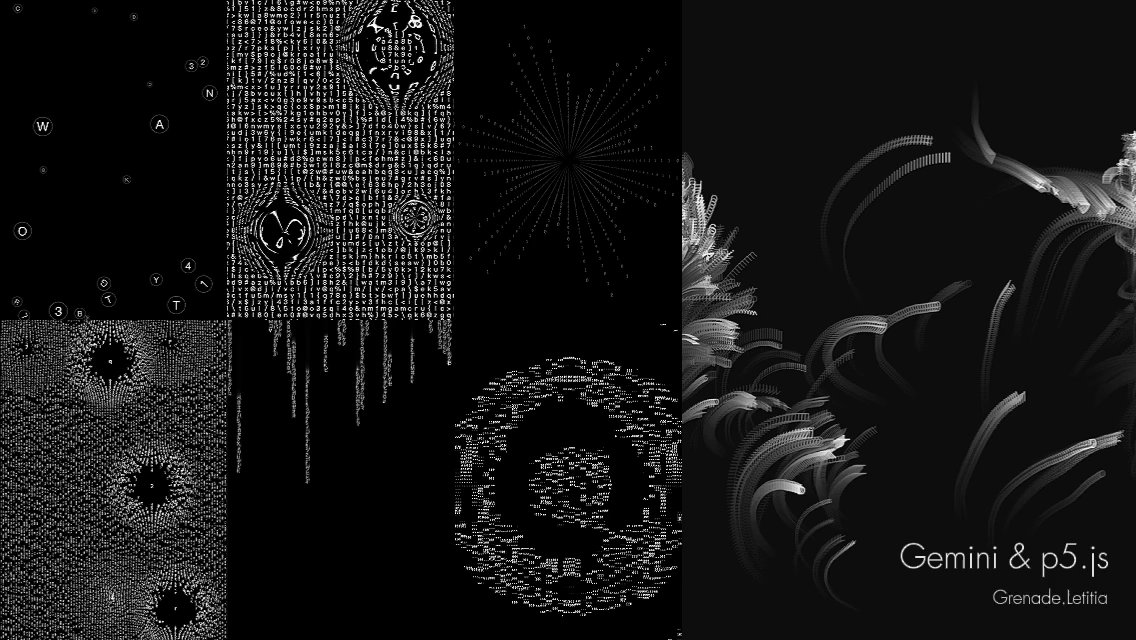
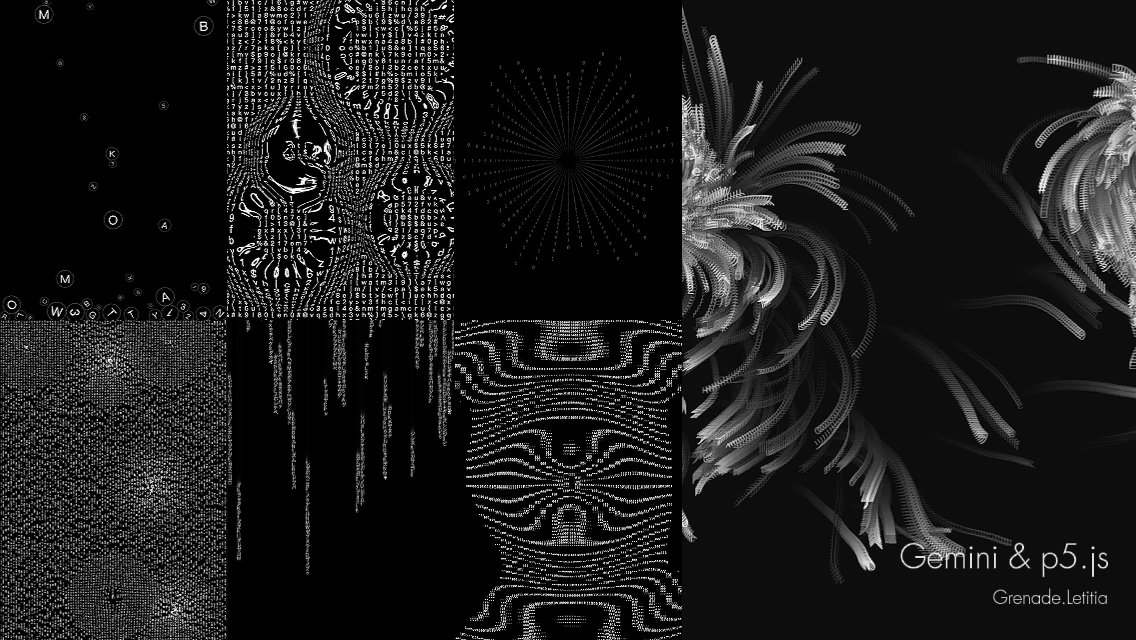
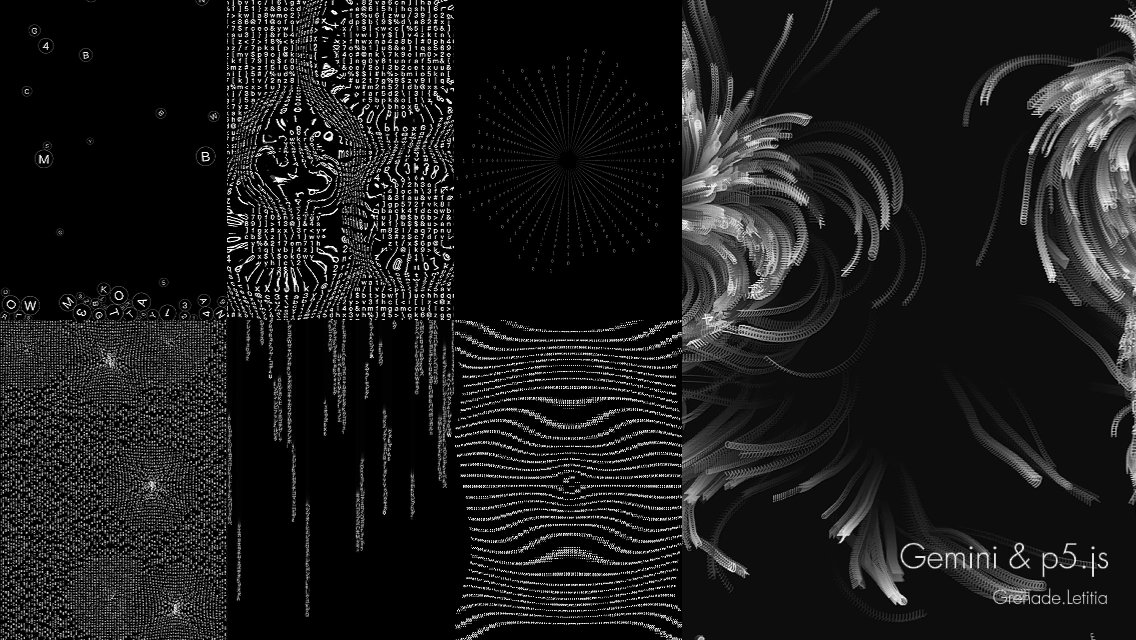
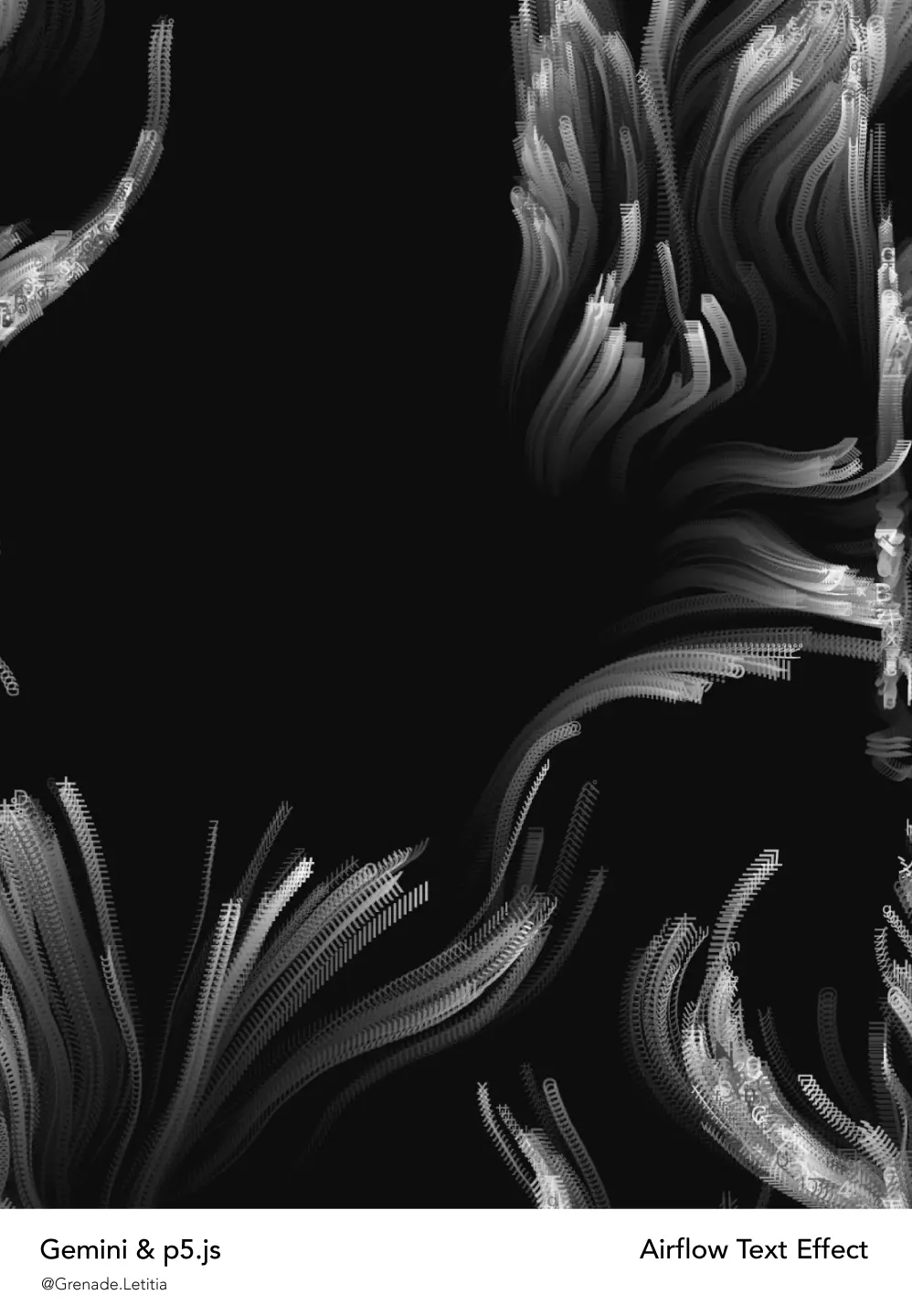
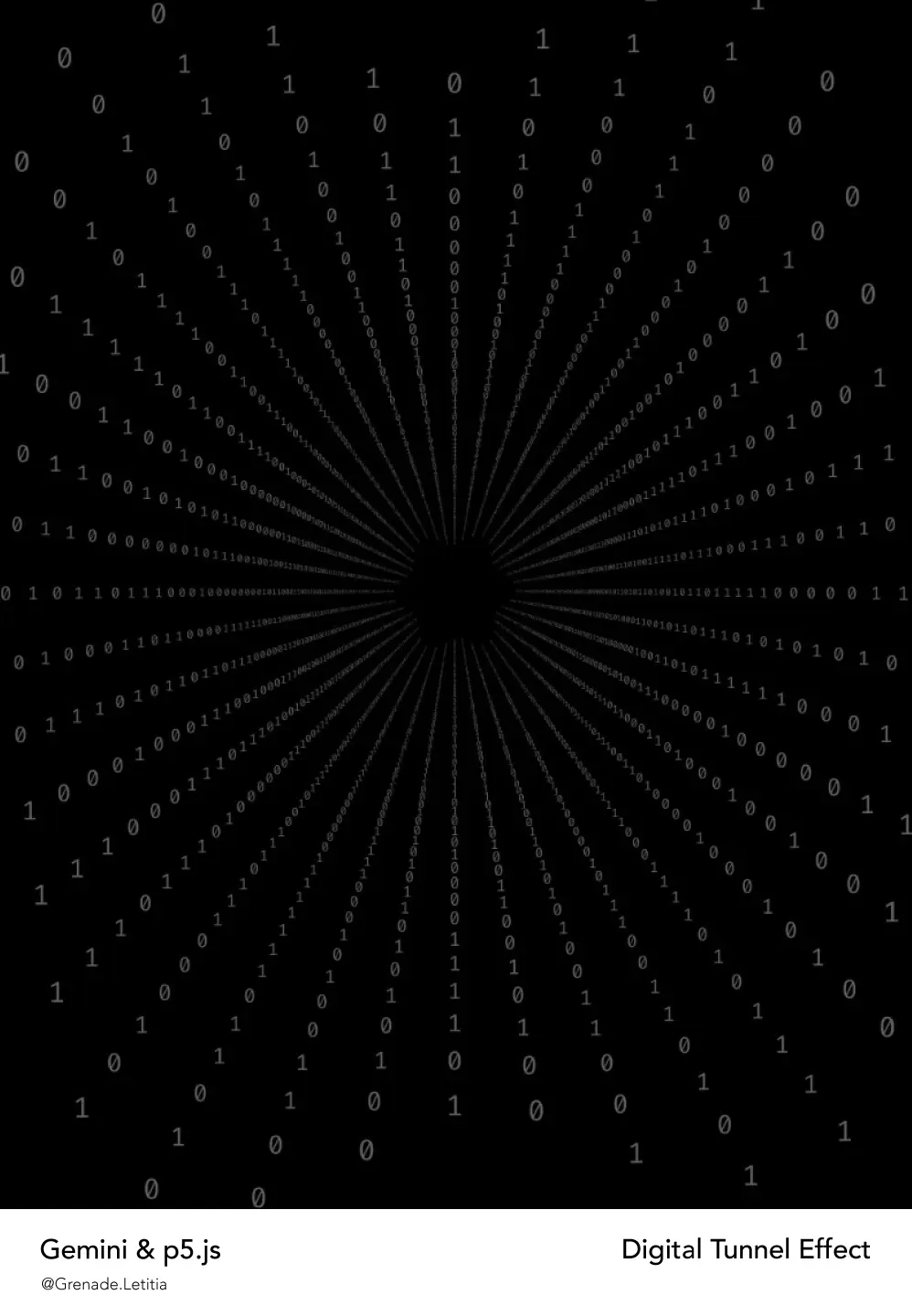
( 左:氣流文字特效、右:數位隧道動畫 )
生成三、氣流文字特效
撰寫 p5js 語言文字特效:
- 氣流文字:文字如粒子般飄動,受到動態氣流影響,隨著 Perlin Noise 流場(flow field)扭動移動
- 動態設定:漂浮在風中的文字雲,方向會隨時間改變,呈現流動、交織、旋轉的藝術效果
- 文字設定:氣流可以是不同亂碼文字組成嗎
- 滑鼠互動:透過滑鼠點擊並拖動任何一個氣流
- 特效設定:重複
- 畫布中:隨機亂碼文字
- 畫布尺寸:700*1000
生成四、數位隧道動畫
撰寫 p5js 語言文字特效:
- 數字隧道動畫:畫面中出現多個由 0 與 1 組成的圓形字串(如環狀),由遠至近向攝影機推進。畫面具備深度感,每個字元要永遠面向攝影機,並隨 Z 軸距離改變透明度。
- 字體設定:整體畫面為黑底綠字,文字使用等寬字型
- 滑鼠互動:透過滑鼠點擊增加隧道波動感或干擾動畫
- 特效設定:重複
- 畫布尺寸:700*1000


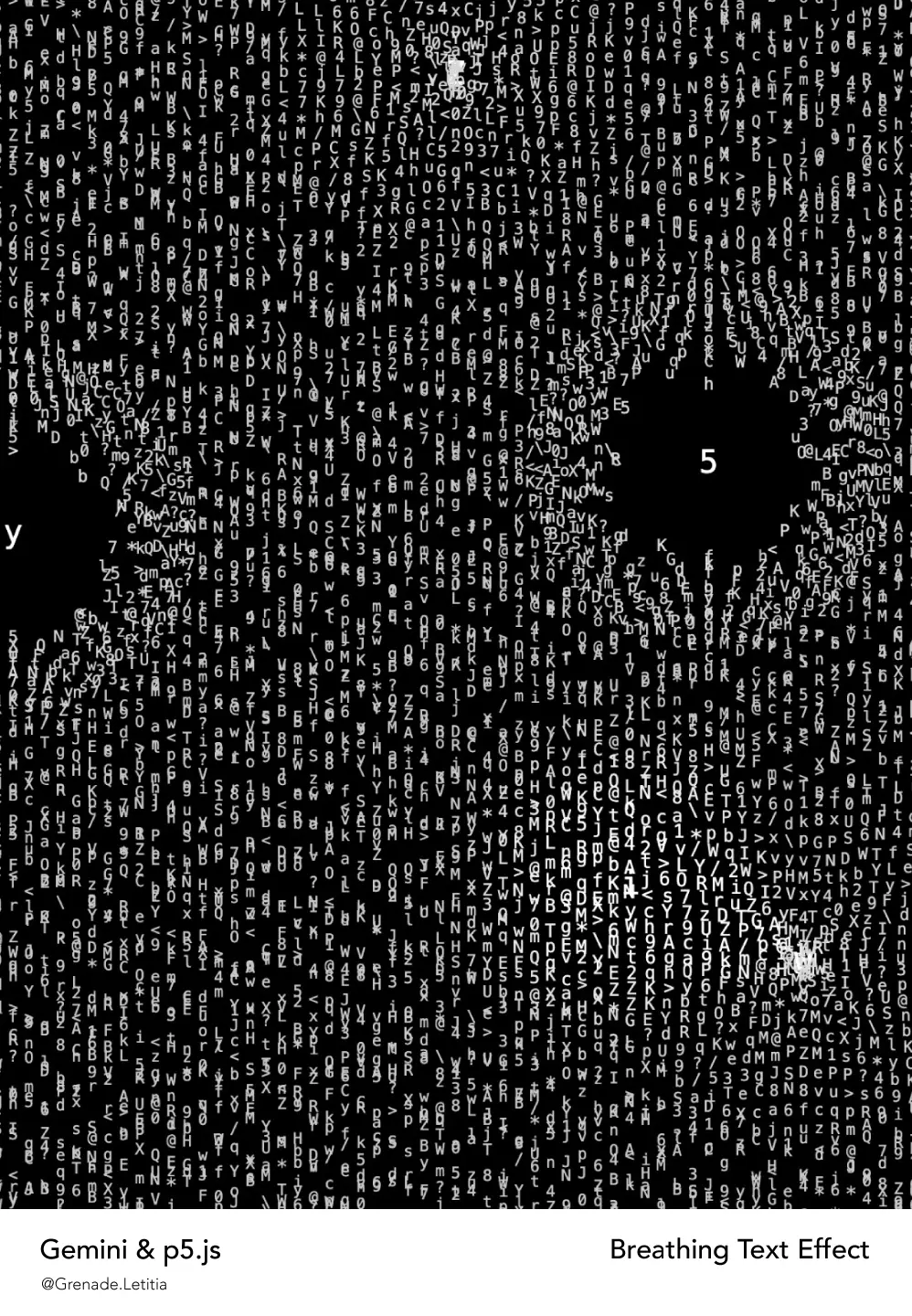
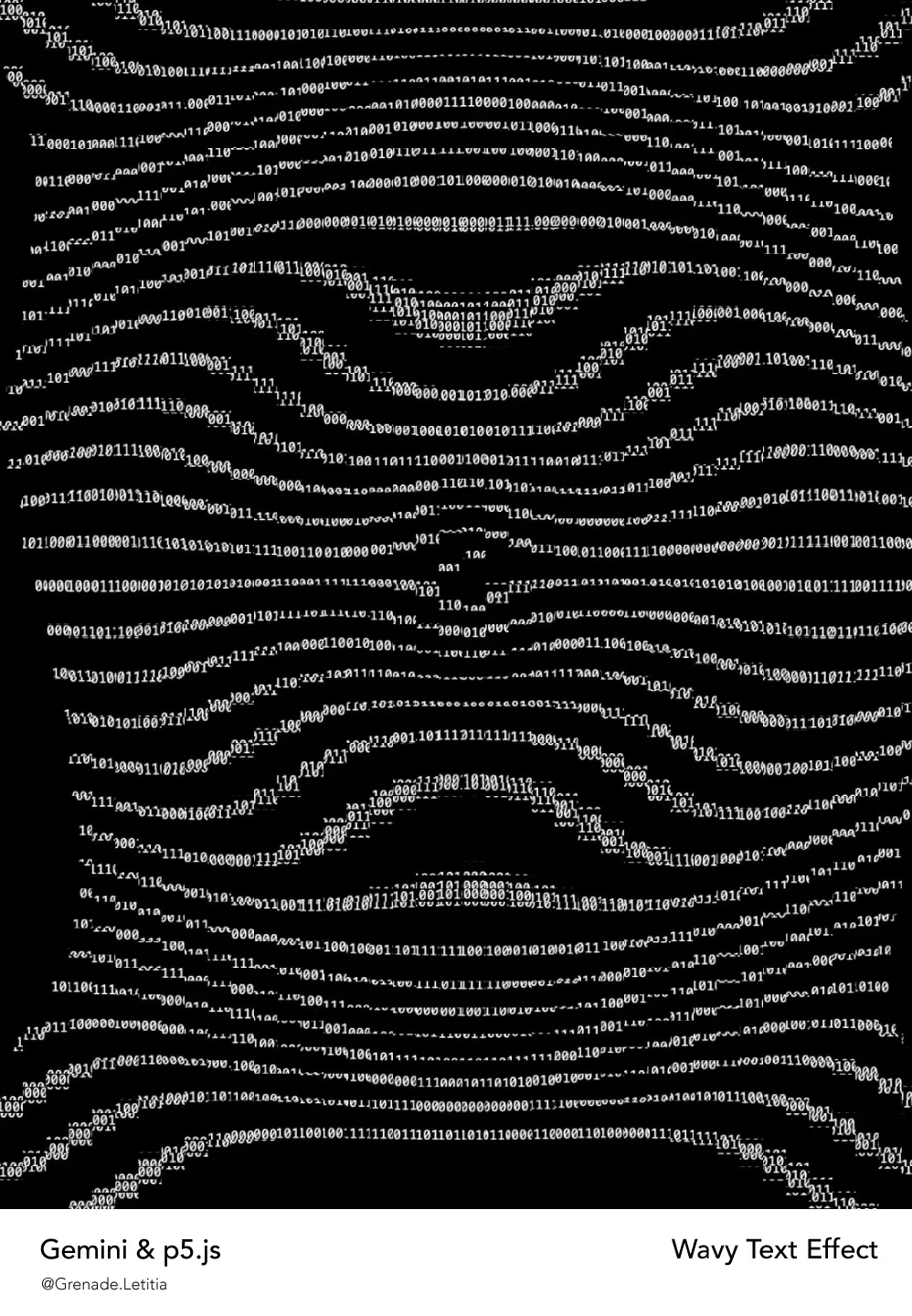
( 左:文字呼吸動畫、右:波浪文字變形 )
生成五、文字呼吸動畫
撰寫 p5js 語言文字特效:
- 文字呼吸特效:字元依據 sin() 規律擺動或移動,每個文字粒子都在自己的位置上進行平滑的上下起伏,就像規律的呼吸,隨機在畫面中不同地方自動爆破鼓起
- 動畫設定:
- 加入物理引擎:為每個文字粒子加入速度和阻尼(摩擦力)屬性
- 粒子連鎖反應:衝擊力會推開周圍的粒子,使它們彈開,就像水花潑濺一樣
- 自然回彈:被彈開的粒子會受到一個「彈簧」般的力量,將它們平滑地拉回原始位置,並恢復正常的波動
- 視覺強化:爆破和反彈的粒子會有更明顯的顏色和大小變化,以增強視覺衝擊力
- 字體設定:使用等寬字型,風格極簡
- 滑鼠互動:透過滑鼠點擊互動每一個字元
- 特效設定:重複,填滿整個畫布
- 畫布中字母:隨機亂碼
- 畫布尺寸:700*1000
生成六、波浪文字變形
撰寫 p5js 語言文字特效:
- 文字波浪變形:文字本身會隨著時間產生平滑的左右正弦波(sin())擺動
- 圓形網格錯位切割:整個畫面被切割成一個不可見的網格(50×20),每個網格區塊會根據其位置和時間產生獨立的位移,創造出類似透鏡或水波紋的扭曲感
- 頂層光暈疊加:在所有效果的最上層,疊加一個由上至下、從「完全透明的白色」到「alpha 值為 30 的半透明白色」的線性漸層。使用 blendMode(ADD) 模式進行疊加,產生柔和的光暈增亮效果
- 特效設定:所有動態效果(文字波浪、圓形網格位移)都由 sin() 函數配合 frameCount(影格計數)來驅動,以確保動畫流暢連續
- 滑鼠互動:點擊滑鼠後,大幅增加波浪與網格位移的強度(waveStrength 變數)
- 畫布中字母:隨機亂碼,佈滿畫布
- 畫布尺寸:700*1000

生成七、駭客任務文字雨
撰寫 p5js 語言文字特效:
- 電影《駭客任務》中的數位文字雨特效:持續向下流動的白色亂碼字元,文字在墜落時會留下明顯的拖尾殘影
- 規則性文字變化:由各種隨機、混亂的字元組成的流動粒子
- 特效設定:重複,填滿整個畫布
- 畫布中字母:隨機亂碼
- 畫布尺寸:700*100
p5.js 學習資源
- p5.js 官方網站:最完整的學習起點
- Yotube
- 靈感參考網站
- OpenProcessing:全球創作者上傳作品的分享平台
- SPACE TYPE GENERATOR:由動態設計師與生成藝術創作者 Kiel Danger Mutschelknaus 打造的具有實驗性與系統性的創作工具,STG 是一個開源的線上平台,讓使用者能透過互動介面創作動態文字、生成排版與視覺動畫。